Enhancement 1
Purpose
This enhancement is a review of the concepts, skills and techniques that should have been learned in WDD 230 - Web Frontend Development 1. It requires you to build a template and home page from that template for a ficticous web site - PHP Motors.
When done, you will have created:
- Two php web pages: a template and a home page
- The pages will meet the standards shown in the Frontend Checklist.
- The pages will use PHP modularization for the header, navigation and footer
- The home page will include the content shown in the sample images
- Both pages will look similar to the images provided
Notice!
All html and css must be of your own creation. No outside templates or frameworks are acceptable for this enhancement or future enhancements in the course.
Video Overview
This video provides a brief demonstration of what your finished enhancement should look like and how it should behave once done.
Assumptions
This enhancement assumes that you can code semantic and valid HTML5, CSS3 (including the use of media queries and responsive layouts) and implement the basic design principles of Proximity, Alignment, Repetition and Contrast. In addition, basic usability concepts can be implemented readily. The review materials listed in the overview page are meant to help brush up with these skills as needed.
Download
A zip file containing a base folder along with subfolders of starter assets should be downloaded and unzipped. Move the "phpmotors" folder to the htdocs folder. All subsequent work with the PHP Motors web site will be performed inside the phpmotors folder.
Tasks
Build a Template
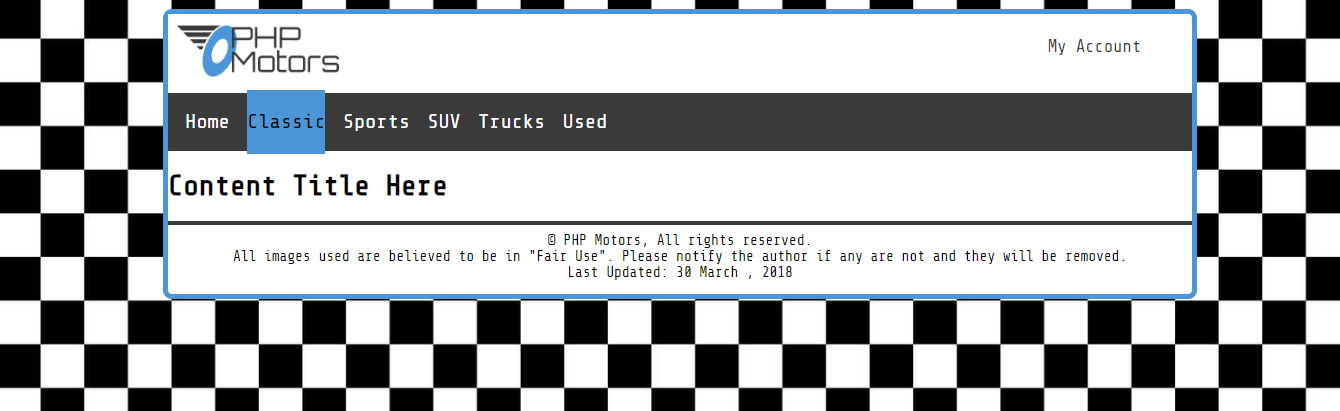
You are to build a generic template for the PHP Motors web site (a template is a page that contains no content,
it is a resource from which actual content pages, known as views, can be built). See the illustration below:

The template must:
- use the .php file extension,
- use HTML5 semantic structures (header, nav, main and footer) for page sectioning,
- include the viewport meta element,
- include the media="screen" attribute for the css link element,
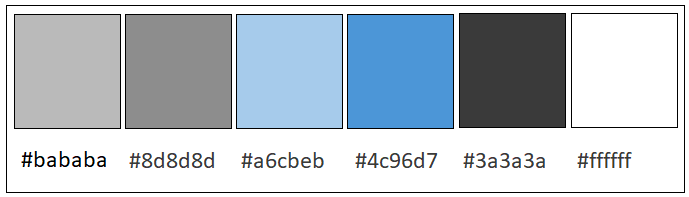
- use the color scheme shown:

Make modifications to actual colors as needed to pass accessibility contrast checks. - use fonts of your choice, but they should fit the cartoon look and feel,
- be fully responsive to a variety of devices so that the content loads without horizontal scrolling or zooming (see the video illustration below),
- meet usability standards as checked using the WAVE browser extension. No accessibility or contrast errors should be present.
- use external CSS for all styling. The CSS must:
- be stored in the provided css folder,
- start with a mobile first approach (this means that CSS for mobile devices is outside of media queries,),
- be responsive to varying screen sizes of a variety of devices,
- use media queries for responsive layout only for larger screen sizes (don't go overboard here, limit the number of media queries to one or two - but remember that CSS inside media queries adjusts styles for larger devices),
- use modularization for common content (e.g. page header, navigation and footer) by:
- Creating a folder in which to store the common code snippets.
- Create a separate code snippet for the PHP Motors header, navigation and footer and store each into the folder.
- Follow the directions in the "Modularizing Common Content" activity to implement the snippets into the template.
- Be sure to thoroughly test that the code from the code snippets get delivered to the template file, and later to the actual web pages (views) that you build using the template.
- be valid HTML5 and CSS3 code.
Build the PHP Motors Home View
Having built the template, you will now use it to build the PHP Motors home view. The view must:
- be named "home.php" and be stored at the root of the phpmotors folder,
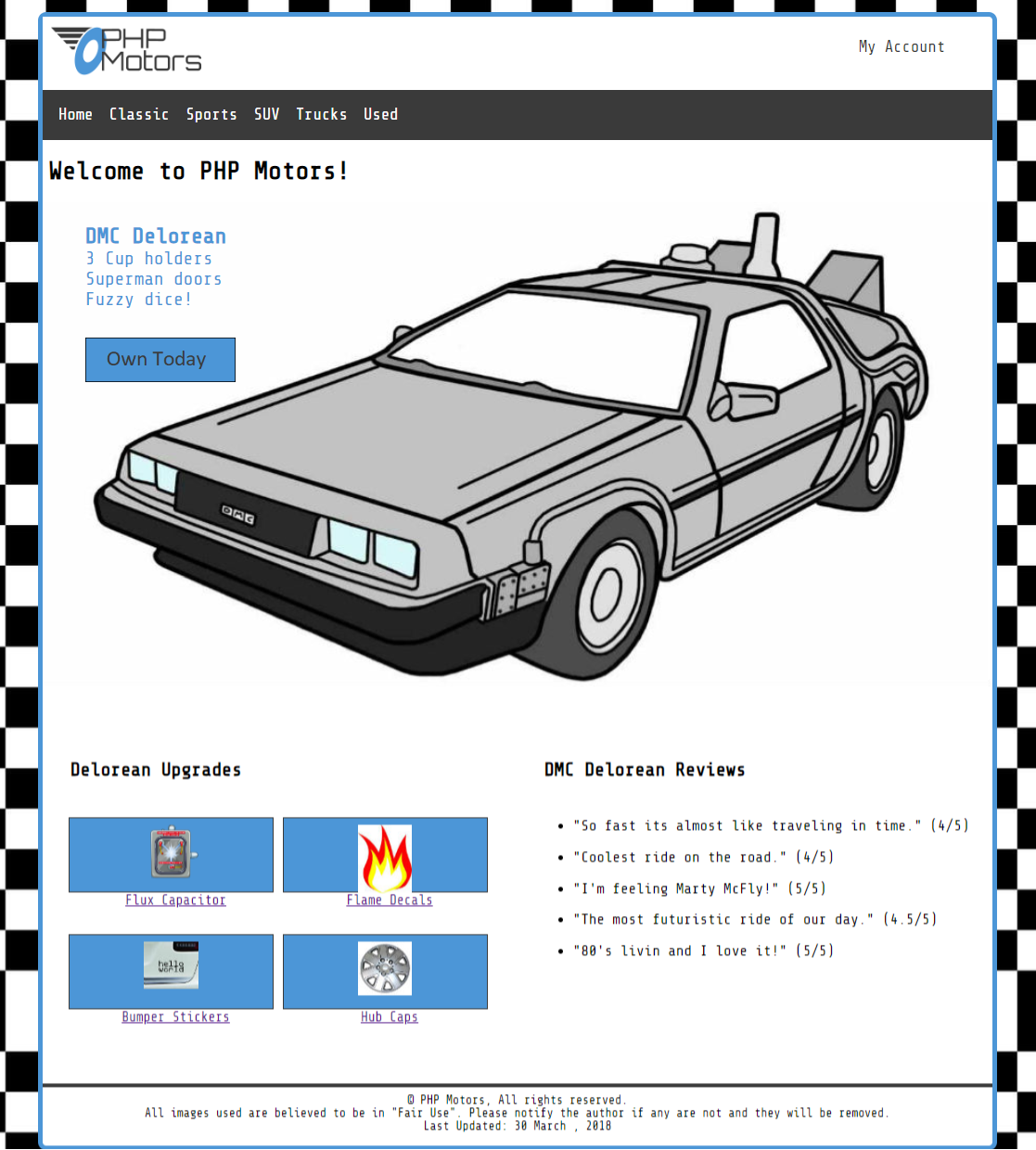
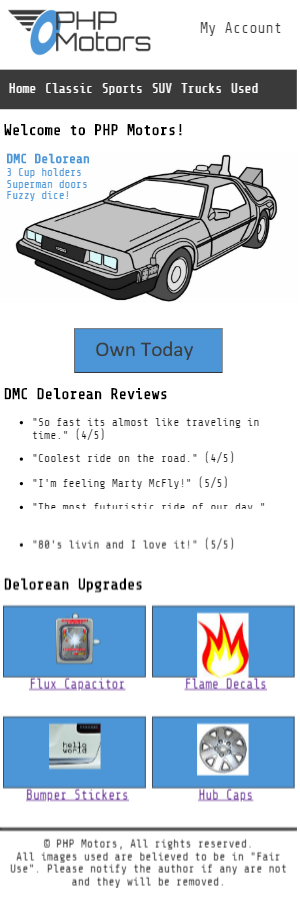
- contain the content as shown in the images below and images are found in the images folder,

PHP Motors home - Large Screen 
PHP Motors home - Mobile Screen - Write your CSS to position the page content to match as closely as possible the provided images of the home.php view in both large screen and mobile screen layouts.
Submission
- Build and test your code in the local development environment.
- Work with your learning team to accomplish the task and post to and read the weekly discussion board to help one another.
- Check your work to ensure that it meets all of the expectations listed.
- When satisfied that the code is operational:
- Create a short video of the template AND home page. Include in the video:
- both the template and home page as they appear in the browser.
- a demonstration of the home view in the browser meeting each of the standards shown in the Frontend Checklist. No need to show or discuss your code. Just demonstrate that the home view meets the standards listed in the frontend checklist.
- post your video to your YouTube channel as "Unlisted" and copy the link to the video when published.
- zip the phpmotors folder and name it enhancement 1 (save this zip file outside of your web site)
- submit the zip file to the enhancement 1 assignment dropbox and add the video URL to the dropbox comment.
- Create a short video of the template AND home page. Include in the video:
Grading Matrix
It is impossible, or impractical, to list everything that should be present in developing any web application. For this course, the guiding principle for all work should be, "The process works while following best practice and the concepts described in the course materials and activities".
The items below represent key items used for grading, but the professor has the right to alter the criteria and point values if best practice or key concepts from the course materials are missing from the submitted solution.
- Both files (template and home) use the php extension.
- Both views use modularization for common content.
- The home page is shown meeting the standards shown in the Frontend Checklist.
- The video of the finished project is present, narrated using your own voice and meets the stated requirements for the video.
- Total value: 30 points - all in objective 1
